Schizophrenie & Figurative Language
Ein psycholinguistisches Experiment zum Metaphernverständnis
Lisa Schmidt-Herzog
IMGWF Lübeck
Virginia Eckleben
FU Berlin - B.Sc. Psychologie
Steffen Schwerdtfeger
unabhängig
Stephan Schwarz
FU Berlin - B.A. Sprachwissenschaften





Item.prototype.processNextButtonClick = function (elapsedTime) {
var result = "continue";
if (this.curRegionIndex === -1) {
// fixation mark is showing
this.saveData(this.id + "_fixation", "NA", this.showTime, elapsedTime, "NEXT_BTN", this.fixationChar);
var fixationP = document.getElementById(this.id + "_fixation");
fixationP.style.display = "none";
var stimulusP = document.getElementById(this.id + "_stimulus");
stimulusP.style.display = "block";
for (var i = 0; i < this.regions.length; i++) {
this.regions[i].unmask();
this.regions[i].lockWidth();
this.regions[i].mask(this.maskChar);
}
stimulusP.style.visibility = "visible";
this.curRegionIndex++;
this.regions[ this.curRegionIndex].unmask();
} else if (this.curRegionIndex < this.regions.length -1) {
// non-final SPR region is showing
var showTime = this.timeData[ this.timeData.length -1][ "elapsedTime"];
var curRegion = this.regions[ this.curRegionIndex];
this.saveData(curRegion.id, this.curRegionIndex, showTime, elapsedTime, "NEXT_BTN", curRegion.text);
if (this.display === "moving window") {
curRegion.mask(this.maskChar);
}
var nextRegion = this.regions[ this.curRegionIndex + 1];
nextRegion.unmask();
this.curRegionIndex++;
} else if (this.curRegionIndex === this.regions.length -1) {
// final SPR region is showing
var showTime = this.timeData[ this.timeData.length -1][ "elapsedTime"];
var curRegion = this.regions[ this.curRegionIndex];
this.saveData(curRegion.id, this.curRegionIndex, showTime, elapsedTime, "NEXT_BTN", curRegion.text);
this.curRegionIndex++;
if (typeof this.prompt !== 'undefined') {
var stimulusP = document.getElementById(this.id + "_stimulus");
stimulusP.style.display = "none";
var leftOptionButton = document.getElementById(this.id + "_optButton_1");
if (leftOptionButton.addEventListener) {
leftOptionButton.addEventListener("click", this.experiment.processOptionButtonClick);
} else if (leftOptionButton.attachEvent) {
// For IE<9
leftOptionButton.attachEvent("onclick", this.experiment.processOptionButtonClick);
}
var rightOptionButton = document.getElementById(this.id + "_optButton_2");
if (rightOptionButton.addEventListener) {
// For IE<9
rightOptionButton.addEventListener("click", this.experiment.processOptionButtonClick);
} else if (rightOptionButton.attachEvent) {
rightOptionButton.attachEvent("onclick", this.experiment.processOptionButtonClick);
}
var promptP = document.getElementById(this.id + "_prompt");
promptP.style.display = "block";
promptP.style.visibility = "visible";
var nextButton = document.getElementById("jespr.nextButton");
nextButton.disabled = true;
nextButton.style.visibility = "hidden";
} else {
this.hide();
result = "end of screen";
}
} else if (this.curRegionIndex === this.regions.length) {
// prompt is showing
// prompt is showing, but nextButton clicked
// should never reach here
} else if (this.curRegionIndex === this.regions.length + 1) {
// feedback is showing
var showTime = this.timeData[ this.timeData.length -1][ "elapsedTime"];
var feedbackP = document.getElementById(this.id + "_feedback");
this.saveData(this.id + "_feedback", "NA", showTime, elapsedTime, "NEXT_BTN", feedbackP.getAttribute('data-feedback'));
this.hide();
result = "end of screen";
} else {
// This case should never be reached, but if it is, end item
// to prevent getting stuck in an infinite loop
this.hide();
result = "end of screen";
}
return result;
};
Item.prototype.processOptionButtonClick = function (elapsedTime, minTime, elId, parentId) {
var result = "continue";
if (this.curRegionIndex === this.regions.length) {
var showTime = this.timeData[ this.timeData.length -1][ "elapsedTime"];
var promptP = document.getElementById(this.id + "_prompt");
var whichBtn = elId.charAt(elId.length -1) === "1" ? "LEFT_OPTIONBTN": "RIGHT_OPTIONBTN";
this.saveData(this.id + "_prompt", "NA", showTime, elapsedTime, whichBtn, promptP.getAttribute('data-string'));
var leftOptionButton = document.getElementById(this.id + "_optButton_1");
Hypothesen/Fragestellungen/Ausgangslage
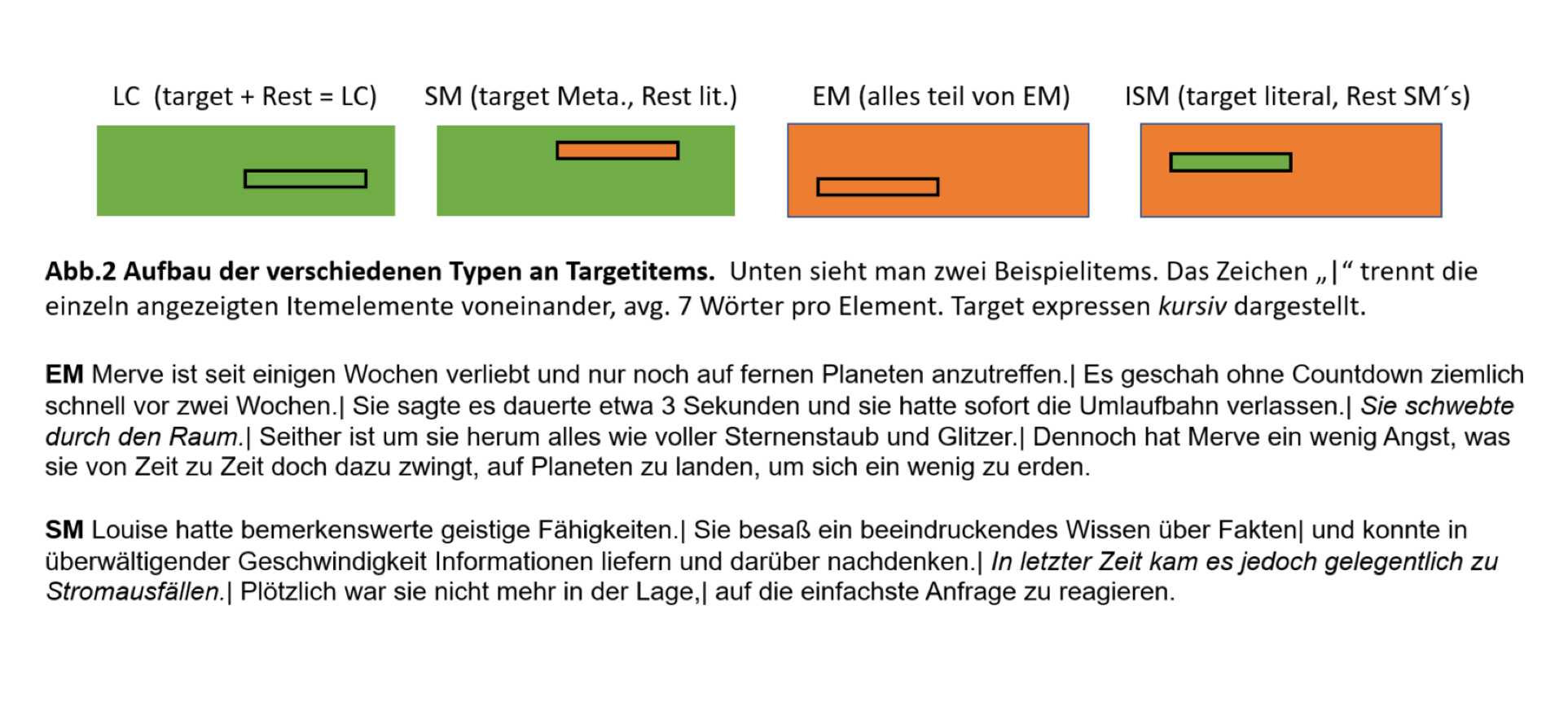
Mit Carston (2010) können wir davon ausgehen, dasz hier zu untersuchende single (SM = Metapher eingebettet in literalen Kontext) und extended metaphors (EM = erweiterte Metapher, eingebettet in weitgehend figurativen Kontext) unterschiedlich verarbeitet werden, wobei durch die notwendige Aktivierung und Reaktivierung der literalen Bedeutung (ad hoc concept) an SM ein höherer Aufwand nötig ist, der im Gegensatz zu EM in einer längeren Lesezeit resultiert. Diese Annahme führt zu folgenden Fragestellungen, die in Anlehnung an ein Experiment (Verifikation/Replikation) von Paula Rubio-Fernandez et al. (2016) hier aufgenommen wurden:
1. unterscheiden sich die Lesezeiten kurzer Texte, die nach den Annahmen folgendem Muster single und extended metphors enthalten oder rein literal (LC) aufgebaut sind?
2. wie unterscheidet sich eine vierte Variante, bei der die Struktur der SM invertiert wurde (ISM = literales Element eingebettet in weitgehend figurativen Kontext), hinsichtlich ihrer Verarbeitungszeit?
Die zu überprüfenden Hypothesen lauten wie folgt:
1. Lesezeit SM > Lesezeit EM
2. Lesezeit EM = Lesezeit LC
3. Lesezeit ISM = SM > EM = LC
Zur Überprüfung der Hypothesen wird ein self paced reading Experiment durchgeführt, bei welchem die Lesezeit der unterschiedlichen Kategorien erfasst wird.
Resultate
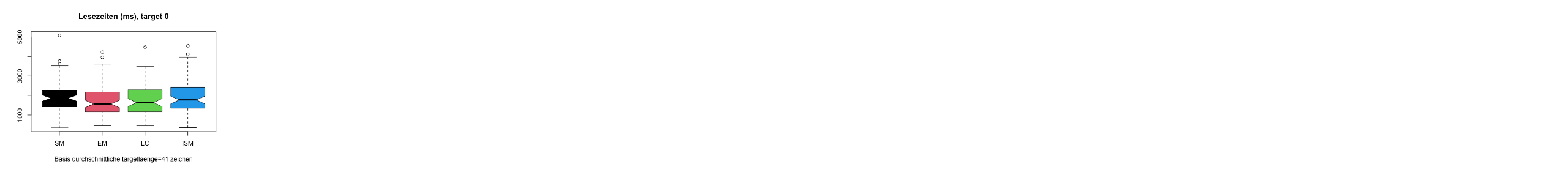
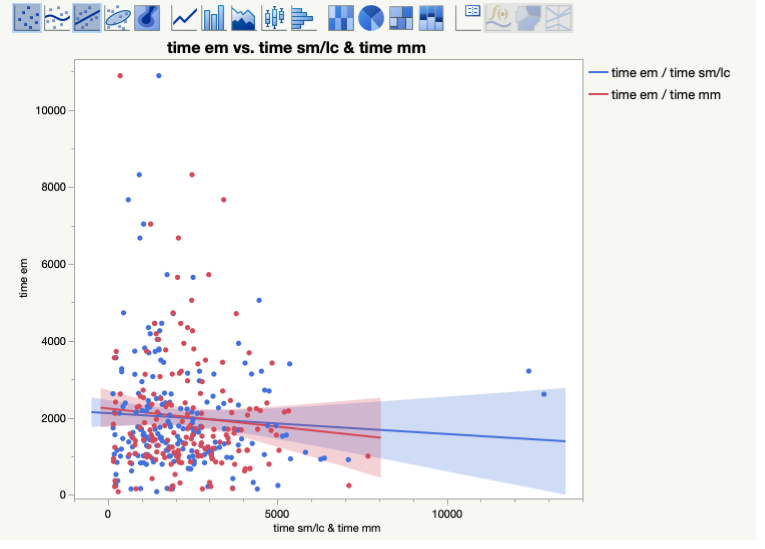
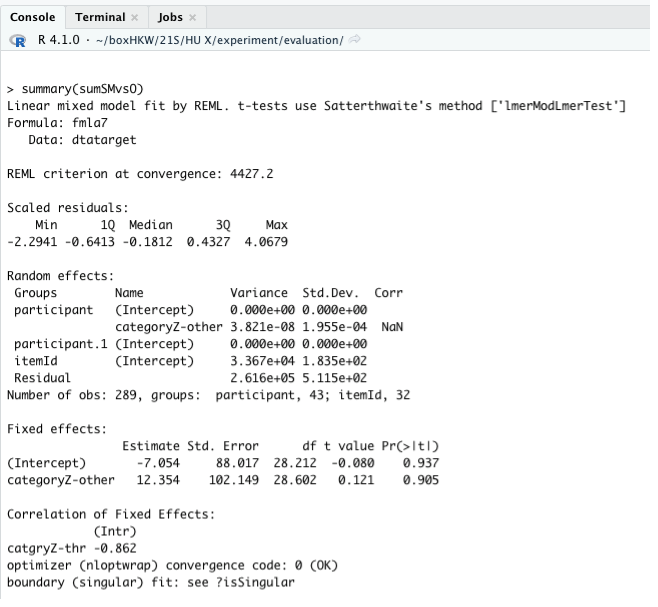
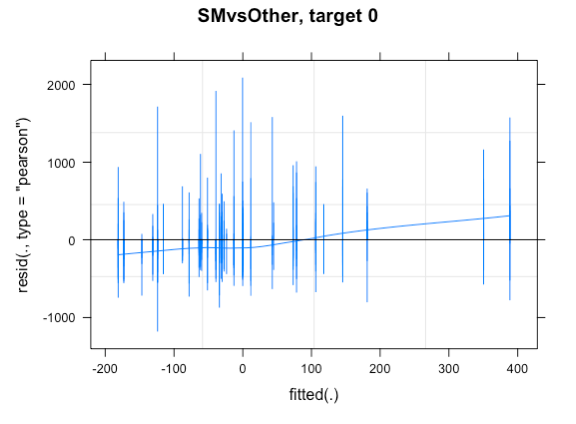
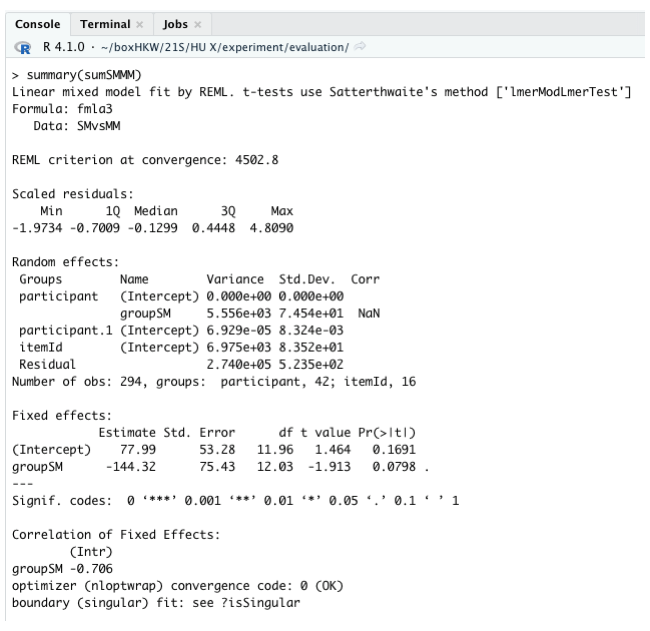
Mit der Auswertung über die mittleren Lesezeiten (abhängig von der Zeichenanzahl) der region of interest (ROI = target element) an der Position 0 konnten keine signifikanten Unterschiede der Verarbeitung festgestellt werden. Zwar werden die Hypothesen durch die Ergebnisse bestätigt, die Latenz bewegt sich aber in kaum signifikanten Rahmen, d.h. der gröszte Unterschied zwischen EM und ISM beträgt gerade 213 ms was etwa der Zeitspanne entspricht, die es braucht um ununterbrochen eine Taste wiederholte Male zu drücken. Mit der Auswertung mittels eines mixed effects models (lme4) in R werden keine Signifikanzen festgestellt. Als fixed effect galt hier die Kategorie (SM,EM,LC,ISM). Als random effect galt das Item und als random slope galt Item über participant (R-F, 2016). Als abhängige Variable galten die Lesezeiten, nachdem diese in einem vorhergehenden model auf die Zeichenanzahl hin korrigiert wurden (Fine al., 2013).
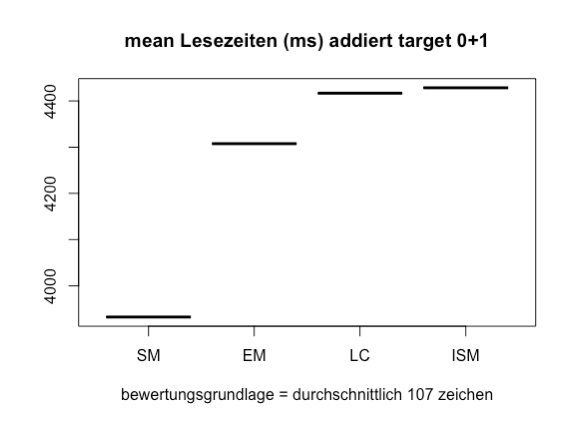
Bei Einbeziehung der auf das target folgenden Phase (target +1) in die Auwertung ergeben sich den Hypothesen widersprechende Lesezeiten (SM < EM < LC = ISM) sowie mittels des models eine Signifikanz (< 0.1) bei SM vs. ISM (496 ms Differenz).
Diskussion

Referenzen
- Paula Rubio-Fernández, Chris Cummins, Ye Tian. Are single and extended metaphors processed differently? A test of two Relevance-Theoretic accounts. Journal of Pragmatics, Volume 94, 2016, Pages 15-28, ISSN 0378-2166, (https://doi.org/10.1016/j.pragma.2016.01.005). (https://www.sciencedirect.com/science/article/pii/S0378216616000060).
-
Carston, Robyn, 2010. XIII---Metaphor: Ad Hoc Concepts, Literal Meaning and Mental Images. Proc.
Aristot. Soc. 110, 295--321 (Blackwell Publishing Ltd.).
- Bates et alii, 2014. lme4: Linear Mixed-Effects Models using 'Eigen' and S4. Version 1.1-27.1 (https://cran.r-project.org/web/packages/lme4).
- Rose, L. Ralph, 2016. JESPR: self paced reading experiment. MIT license. (https://github.com/fildpauz/jespr).
- Fine, A. B., Jaeger, T. F., Farmer, T. A., & Qian, T. (2013). Rapid Expectation Adaptation during Syntactic Comprehension. PloS One, 8(10), e77661–e77661. (https://doi.org/10.1371/journal.pone.0077661)
-
Magezi, D. A. (2019). Corrigendum: Linear mixed-effects models for within-participant
psychology experiments: an introductory tutorial and free, graphical user
interface (LMMgui). Frontiers in Psychology, 10, 489–489. (https://doi.org/10.3389/fpsyg.2019.00489
- R version 4.1.0 (2021-05-18) -- "Camp Pontanezen" Copyright (C) 2021 The R Foundation for Statistical Computing. (https://www.rstudio.com/products/rstudio/).
- de Boeck, P., Bakker, M., Zwitser, R., Nivard, M., Hofman, A., Tuerlinckx, F., & Partchev, I. (2011). The estimation of item response models with the lmer function from the lme4 package in R. Journal of Statistical Software, 39(12), 1–28.
- appendix: https://userblogs.fu-berlin.de/vision2020/category/hux2021
Konklusion
Methoden
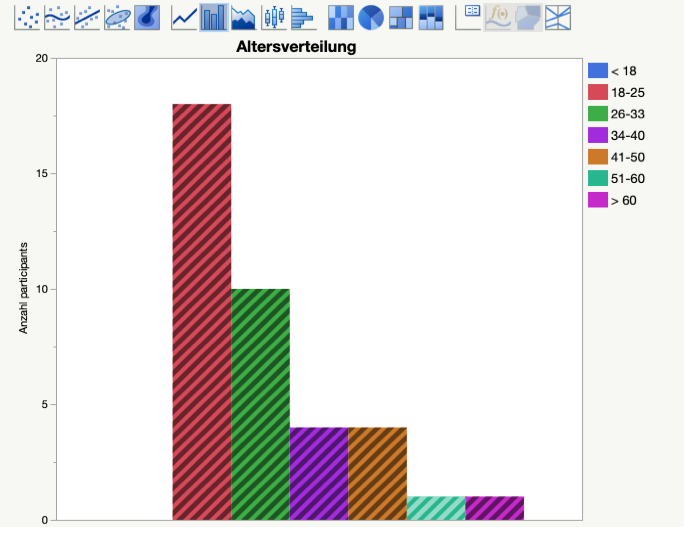
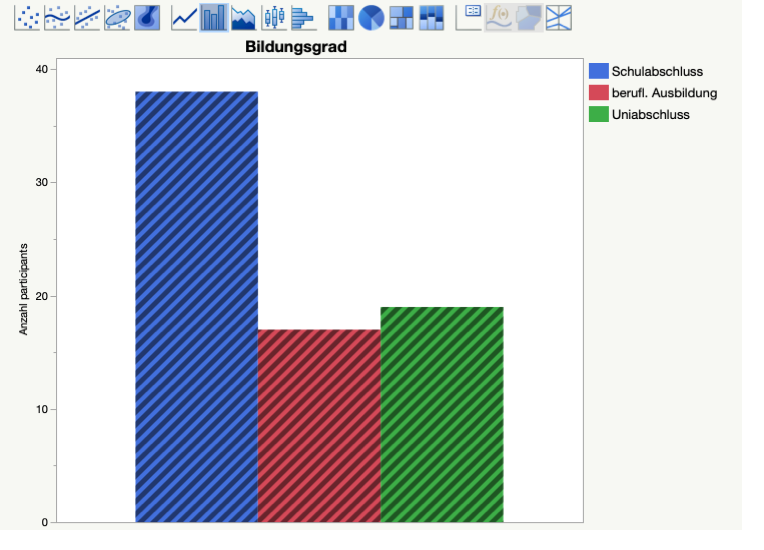
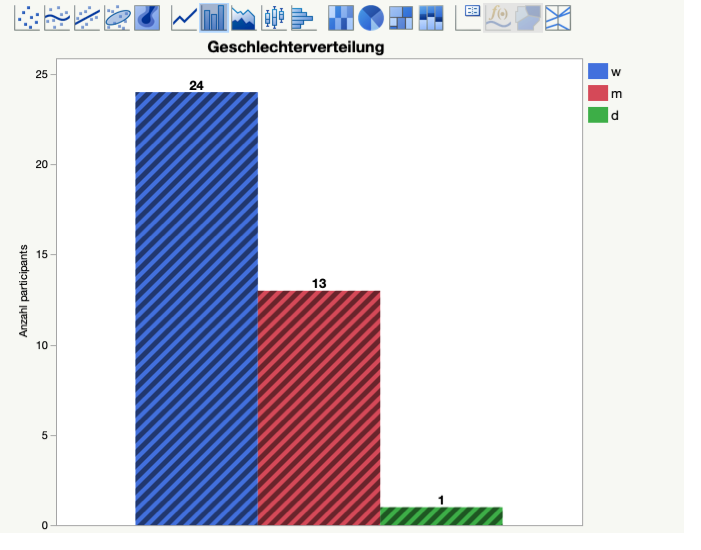
Auf Grundlage einer bestehenden und modifizierten Experimentvorlage (Rose, 2016) wurden vier randomisierte Sets aus je 8 unterschiedlichen Items in den vier Varianten (SM,EM,LC,ISM) + 16 je gleiche Filler abgefragt, d.h. es stehen 32 auszuwertende Messungen je Kategorie zur Verfügung, verteilt über 44 participants. Jede Abfrage enthielt s.o. 8 Items und demnach Daten über 2x4 Varianten, wobei jedes Item pro Abfrage (random set/participant) nur in einer seiner Varianten erschien.
Für die Konstruktion der Items wurden 6 der von Rubio-Fernandez verwendeten ins Deutsche übersetzt, um eine Variante ISM erweitert und durch 2 weitere Items in vier Varianten ergänzt..

st.

st.

st.


st.

st.

st.

st. schwe.

st.

st.


st.
|
|
SM |
EM |
LC |
ISM |
|---|---|---|---|---|
|
mean |
1937 |
1747 |
1869 |
1960 |
|
sd |
817 |
832 |
833 |
887 |
|
median |
1862 |
1572 |
1682 |
1778 |
|
|
SM |
EM |
LC |
ISM |
|---|---|---|---|---|
|
mean |
3933 |
4308 |
4417 |
4428 |
|
sd |
1635 |
2136 |
1821 |
1675 |
|
median |
3993 |
4045 |
3983 |
4363 |